Just before the end of 2023, some new and exciting features were introduced with the releases v0.21.1, v.0.22.6, and v.0.23.1 of Bicep, bringing to light the capability of compile-time imports for types, variables, and functions in Bicep files. This functionality allows the seamless exporting and importing of variables, user-defined types, and user-defined functions across Bicep files. In this post, I will demonstrate some practical examples of leveraging this new functionality to move variables between Bicep files.
Moving variables in action
In our example, I will be demonstrating how we can refactor a simple Bicep file or replace similar methods, such as loading values from JSON files, with this new functionality. This approach enables us to succeed in reusing variables between Bicep files.
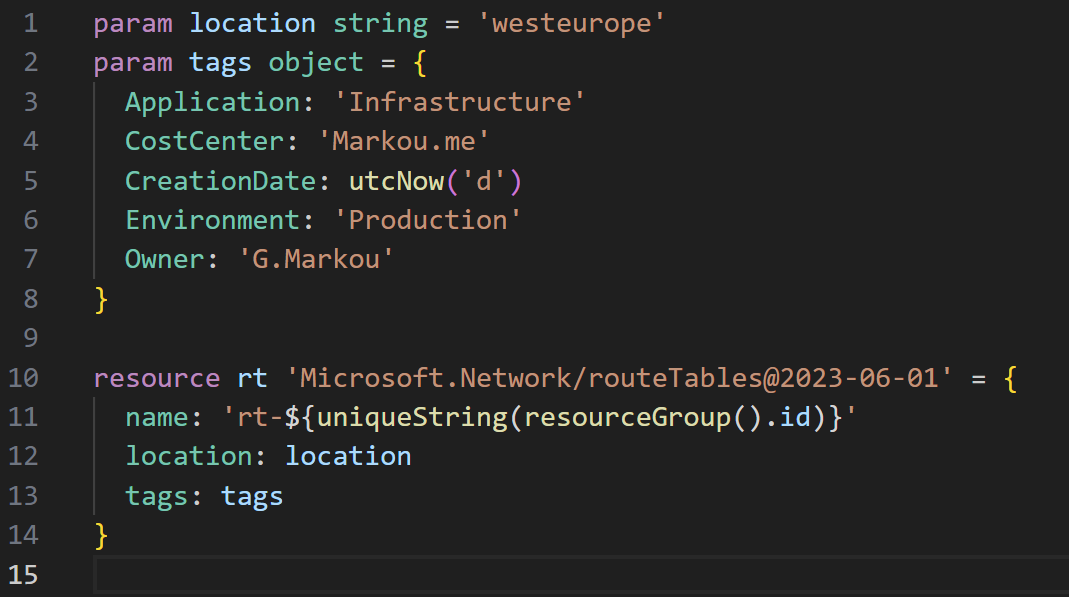
To begin with, consider a standard Bicep template that deploys a route table, featuring a resource declaration and parameterized input values.

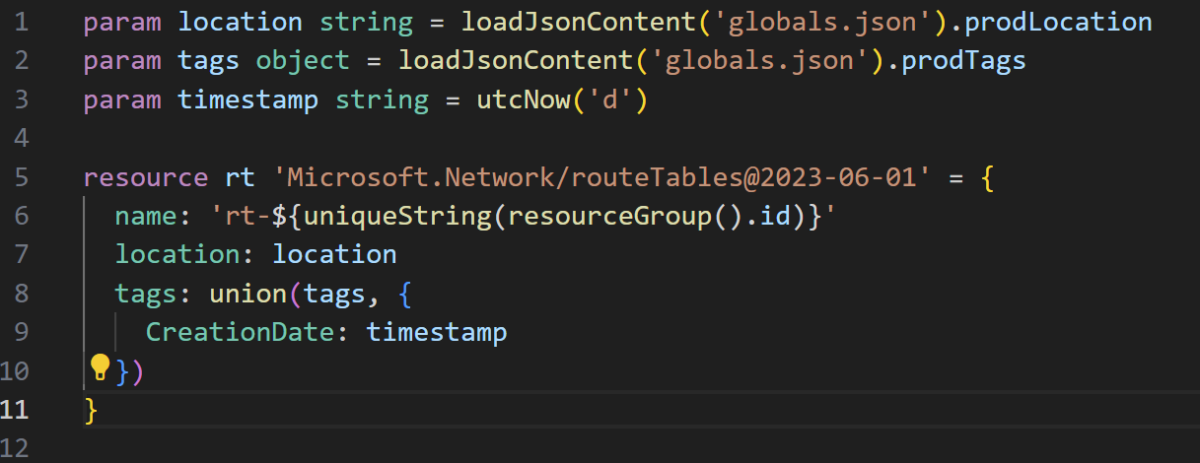
I used to habitually use a function named ‘loadJsonContent()’ to consume information from JSON files and pass this data into my Bicep files, as illustrated in the example below. Through this method, I could maintain several JSON files containing input values for various aspects of my environment and utilize them at any time during the runtime. Regardless of whether it’s deemed good or bad, it has proven to be effective. here’s an example of the resources, consuming input values from a JSON file.

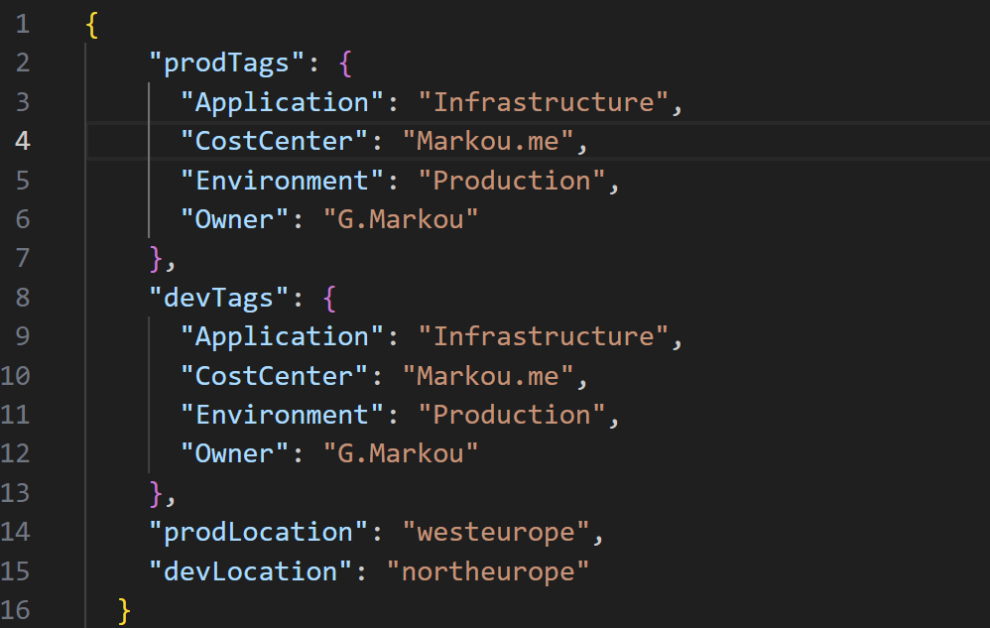
Here is the structure of the JSON file that I’ll be using in our example. It’s simple – just 2 objects with key-value pairs and 2 standalone key-value pairs.

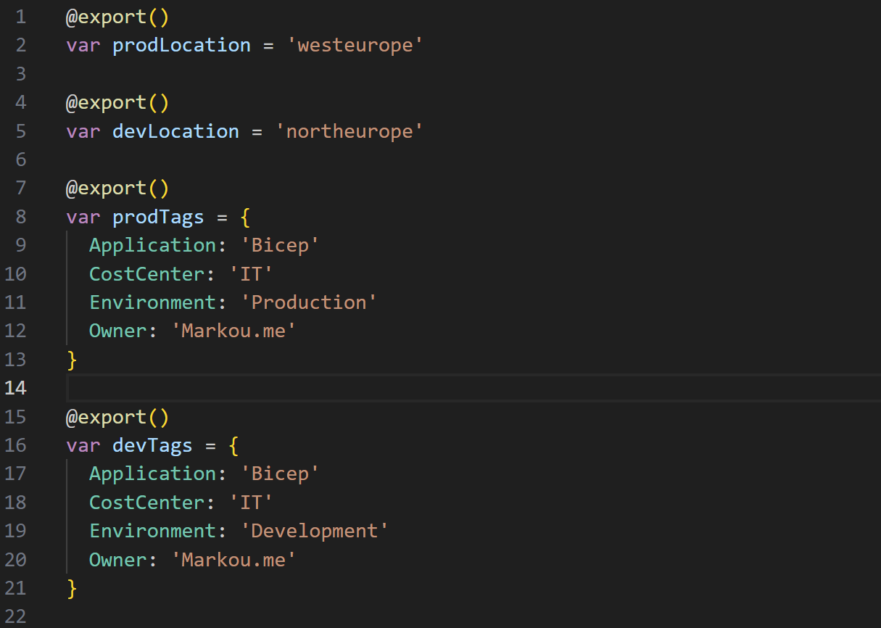
Now, let’s witness this new functionality in action. As indicated below, I’ve entirely replaced the JSON file, transferring the values into a new Bicep file.

You can observe that I’ve created four functions accompanied by the Bicep decorator ‘@export()’. The ‘@export()’ decorator enables you to export user-defined types, variables, and functions for reuse in other Bicep files, similar to how we did with JSON files and their respective functions, but in a more sanitary and user-friendly file format.
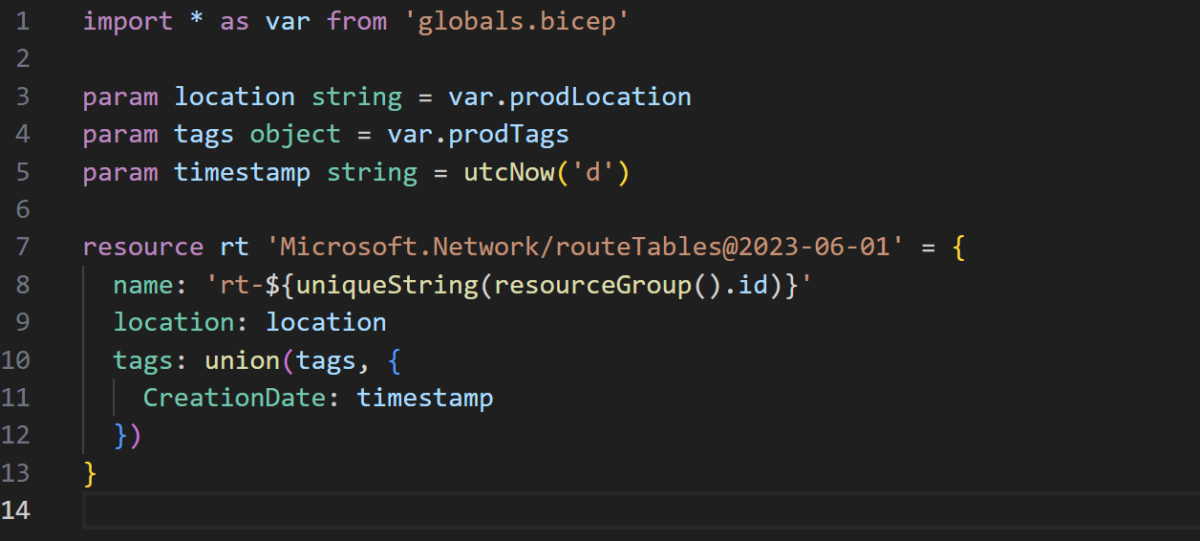
Now, onto the refactoring of the Bicep file that will allow you to reuse all the variables from the file above. At the beginning of the file, we start with the keyword ‘import,’ followed by the symbol ‘*’, an alias, and lastly the filename of the file containing the variables. This enables you to reuse all user-defined variables from another file.
To reuse the values from the file we are importing, all we have to do is add the alias followed by the ‘.’ symbol and then the name of the variable, similar to referencing properties from an alias. See lines 4 and 5 in the example down below:

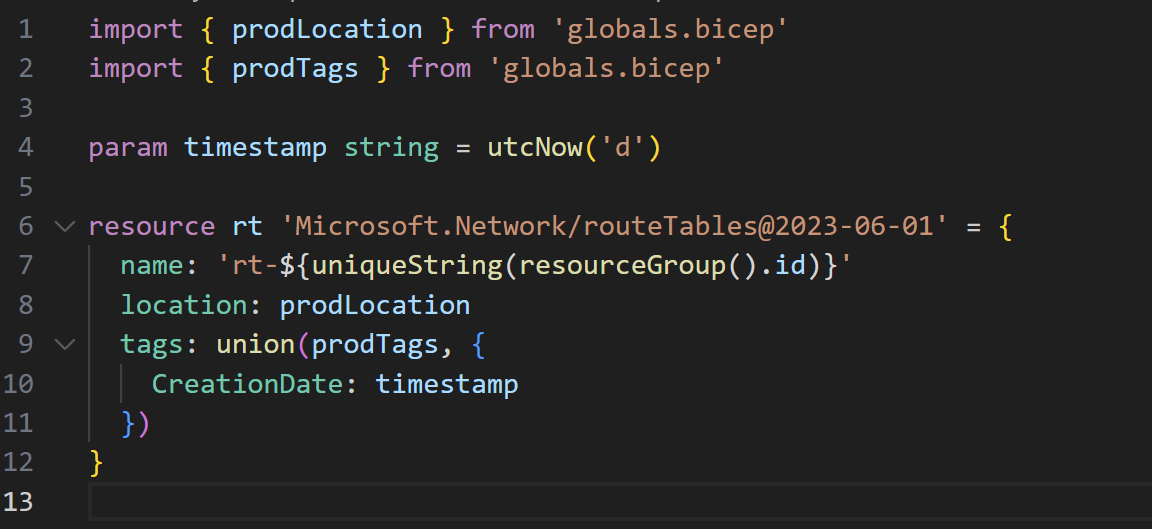
In the case that you want to import single variables from multiple files, or even a single variable from only one file, use the import statement as shown below. Begin again with the keyword ‘import,’ followed by the variable name, and then the Bicep file in which it is contained. Then reference the alias, and you’re good to go. See lines 8 and 9 in the example below:

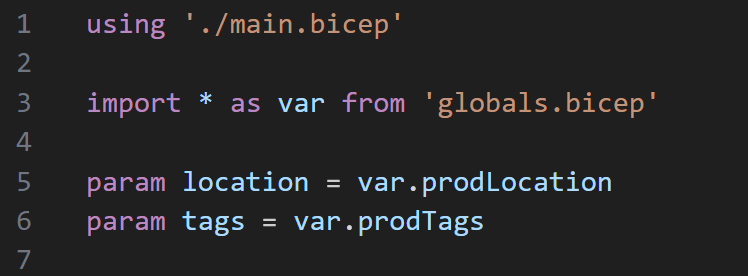
Last but not least, it is possible to import variables in .bicepparam files the same way we did using the previous examples. Here is an example:

Disclaimer
These new feature(s) are still experimental which means that you need to enable them to surface them. To do so you need to simply add the following section in your bicepconfig file:
"experimentalFeaturesEnabled": {
"compileTimeImports": true,
"userDefinedFunctions": true,
}My take on this is that, while it may not be a groundbreaking feature, it makes a great addition to Bicep, simplifying your life and smoothing out your workflow.
Thanks for reading my blog!
Feel free to drop your comment or question below.


You must be logged in to post a comment.